How to create a correct web site navigation menu? |
|
We are sure that you, as an Internet user, have repeatedly noticed the following thing happen: when you get on a site and cannot find the information you need or do not understand the site structure and do not know where to go, you do not use this web site for a long time trying to understand where to go and where to look for the necessary information. You just leave and search information on another site. Question arises: How to create a correct site navigation which is simple and clear for the users? After all, the end result (whether the user finds the information he needs or not; whether he achieves his goal or not) directly depends on navigation system, on its thought-out elements and whether the system is clear to users. The main rule you should follow when developing site navigation is that every page of the site should contain so called persistent navigation which includes five elements that can become necessary at any moment:
As we have already said, persistent navigation should be present on every page, except the pages containing certain fill-out forms. Such pages should contain site logo, "Home" link and several tools which can help user fill out the form. So, we will give you some helpful hints concerning every site navigation element. Site logoIt is better to place the logo in the top left hand corner of the site. The logo should have certain font and style.
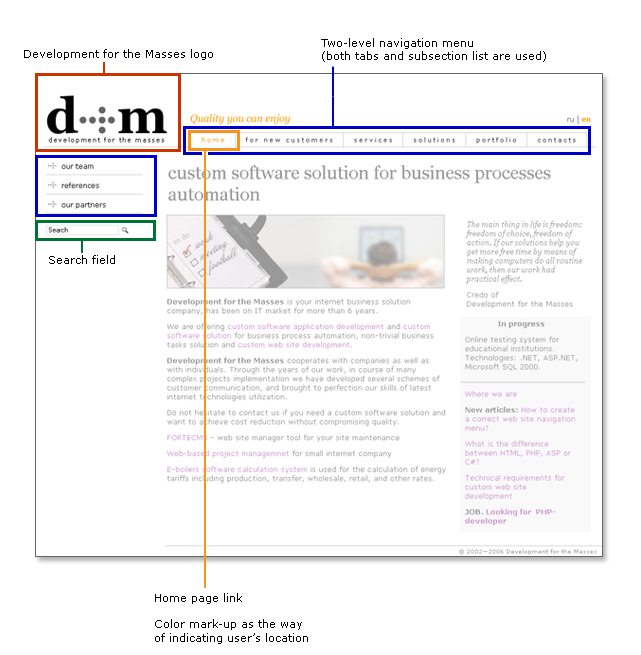
Sections and toolsSections and tools make up site navigation menu. The aim of the site navigation menu is to show the user where he is at the moment and provide comfortable "travel" to other sections. Usually developers use site section list menu when developing the site navigation menu. When using this kind of menu, the page is divided into two halves; one of them contains the site section list, the other — information. Tabs become more and more popular in site navigation menu development. The tabs divide the site content into sections and allow easily going to any section by just clicking on the necessary tab. Very often site navigation menu can contain both link list and tabs forming two-level navigation menu. Link to the home pageLink to the home page is one of the most important navigation elements. There exist two main variants of arranging this link:
Search fieldIt is also very important. The thing is that there are a lot of users who start looking for the search field from the very moment they entered the site. The search field formula is very easy: field, button and the word "search". Moreover, do not use some unusual words in this section; otherwise, user who would be looking for the search field would leave the site without even starting the search. We have found out where the user can go. But how can he define, where he is at the moment? In Internet it is possible to indicate the user's location with the help of marking up his position with color, bold type, with the help of different indicators. One more way is using "You are here" indicator or using "breadcrumbs" (Jacob Nielsen). Advantage of the "breadcrumbs" is that they show the whole way user made from home page to the current location: Home page → Section → Subsection → Page. Sure, you should choose the way of indicating user's location or the way of arranging navigation menu. But don't forget that site navigation should be first of all simple and convenient for the user. Design here is not so important. We used our site as an example of site navigation.
By Development for the Masses, your Internet business solution company. |